আজ দেখাতে চলেছি কিভাবে আপনার ওয়ার্ডপ্রেস থিম এর ভেতরে পোষ্ট গুলো দেখাবেন। আজকে যে টিটোরিয়ালটি দিতে চলেছি সেটার ধারা শুধু হোম পেজেই না, যে কোন যায়গায় পোষ্ট লিষ্ট করাতে পারবেন। “index.php, single.php, page.php, search.php, archive.php, category.php” সব খানেই ওই এক ফাংশনই ব্যাবহার করা হয়ে থাকে।

- How to Create A Slider in WordPress
- WordPress এ কিভাবে পোষ্ট এর লিষ্ট তৈরী করা হয়
- Make a Blog using GeneratePress – One Time School
- ওয়ার্ডপ্রেস ব্লগ পোস্টে স্টাইলিস বাটন যুক্ত করবেন কিভাবে
- How to Add Stylish Buttons to WordPress Blog Posts
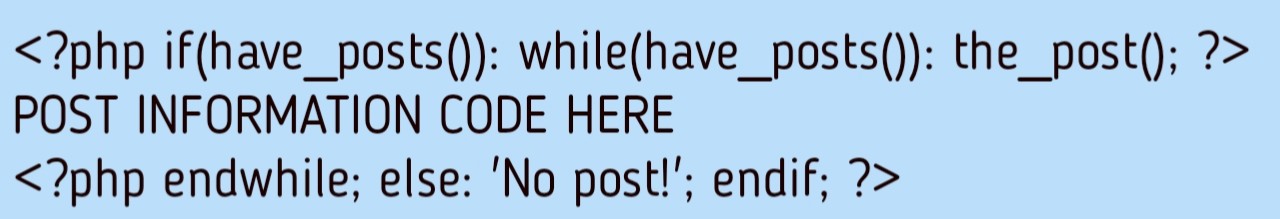
পোষ্ট লিষ্ট করার জন্য আমাদের একটি ফাংশন রয়েছেঃ

POST INFORMATION CODE HERE এর যায়গাতে পোষ্টের ভিবিন্ন ইনফর্মেশন দেখানোর জন্য অনেকগুলো ফাংশন রয়েছে, সবগুলো নিচে দিয়ে দিলামঃ
<?php the_title(); ?> এটার ধারা পোষ্টের টাইটেল দেখানো যাবে।
<?php the_permalink(); ?> এটার ধারা পোষ্ট সিংগেল পোষ্টের লিংক দেখানো যাবে।
<?php the_excerpt(); ?> এটতার ধারা পোষ্টের এক্সেপ্ট দেখানো যাবে। (পোষ্ট কন্টেন্ট এর কিছু অংশ।)
<?php the_category(‘-‘); ?> এটার ধারা পোষ্টের ক্যাটাগরি দেখানো যাবে।
<?php human_time_diff(get_the_time(‘U’), current_time(‘timestamp’)); ?> এটার ধারা পোষ্টের সময় দেখানো যাবে।
<?php the_content(); ?> এটার ধারা পোষ্টের কন্টেন্ট দেখানো যাবে।
<?php the_post_thumbnail(); ?> এটার ধারা পোষ্টের থাম্বনেইল দেখানো যাবে।
<?php the_post_thumbnail_url(); ?> এটার ধারা পোষ্ট থাম্বনেইলের URL টা তুলে ধরা যাবে।
তো চলুন আমি একটু পুরো কোডটা তৈরী করে দেখাচ্ছি। আপনারা আপনাদের মতো HTML এবং CSS দিয়ে খুব সুন্দর ভাবে ফুটিয়ে তুলতে পারবেন।

চাইলে উপরে কোডটা ব্যাবহার করে দেখতে পারেন, সাথে আরো HTML এবং CSS যুক্ত করে ডিজাইন করে নিবেন। আশা করি বুঝতে পেরেছেন পরবর্তীতে আরো নতুন নতুন ওয়ার্ডপ্রেস টিটোরিয়াল নিয়ে হাজির হবো। আর কে কি রকম ফাংশন নিয়ে পোষ্ট চান কমেন্ট বক্সে বলুন পরবর্তীতে সেই ফাংশন নিয়ে পোষ্ট করবো।
WordPress এ কিভাবে পোষ্ট এর লিষ্ট তৈরী করা হয়
How to transfer Website form Blogger to WordPress | One Time School
